设置前需求
- 安装2.1以上版本的Anki
- 安卓手机安装Anki划词助手
- 电脑客户端安装插件
- 1807206748 (fastwq)
- 427598962 (TTS)
- 添加【词根词缀】词库
开始设置
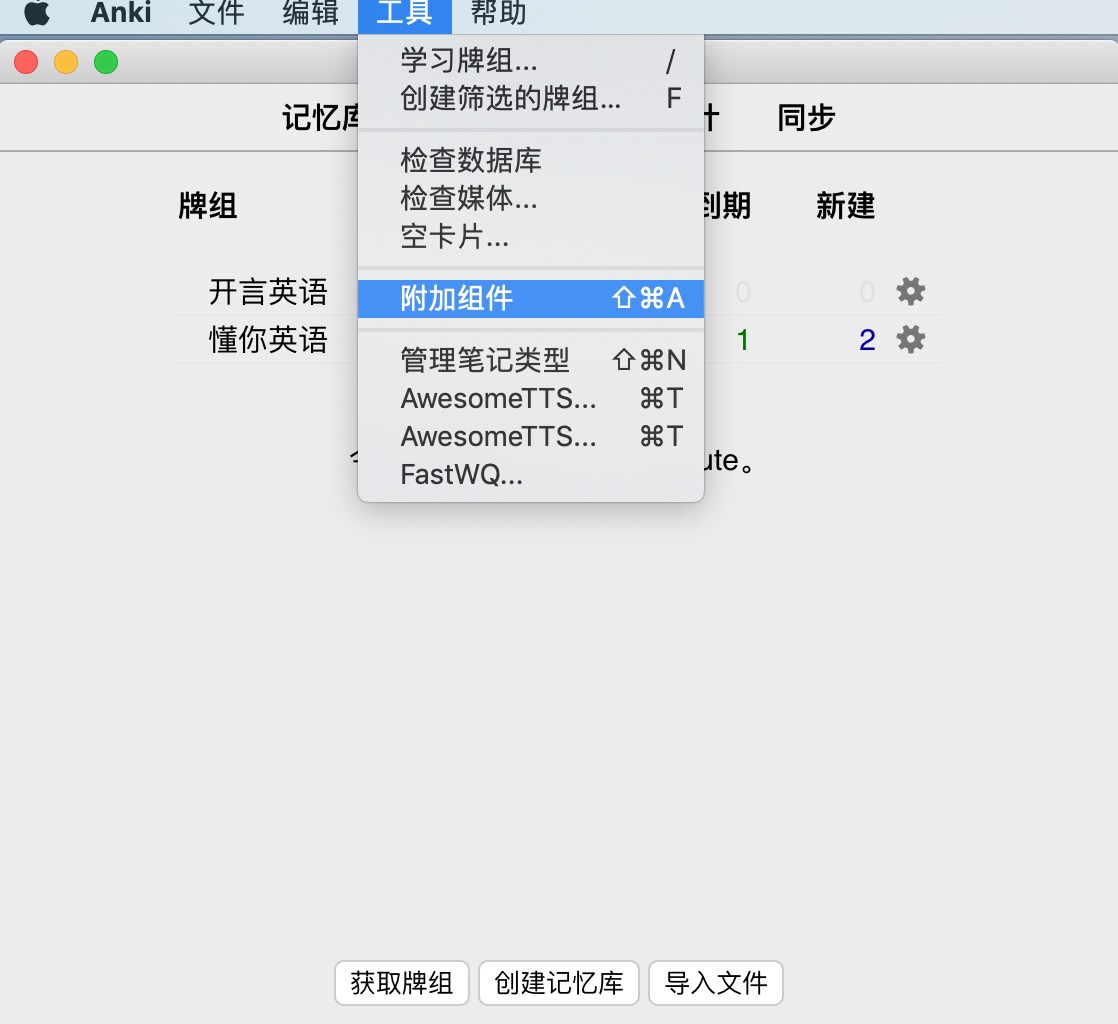
先设置电脑客户端Anki
安装好插件

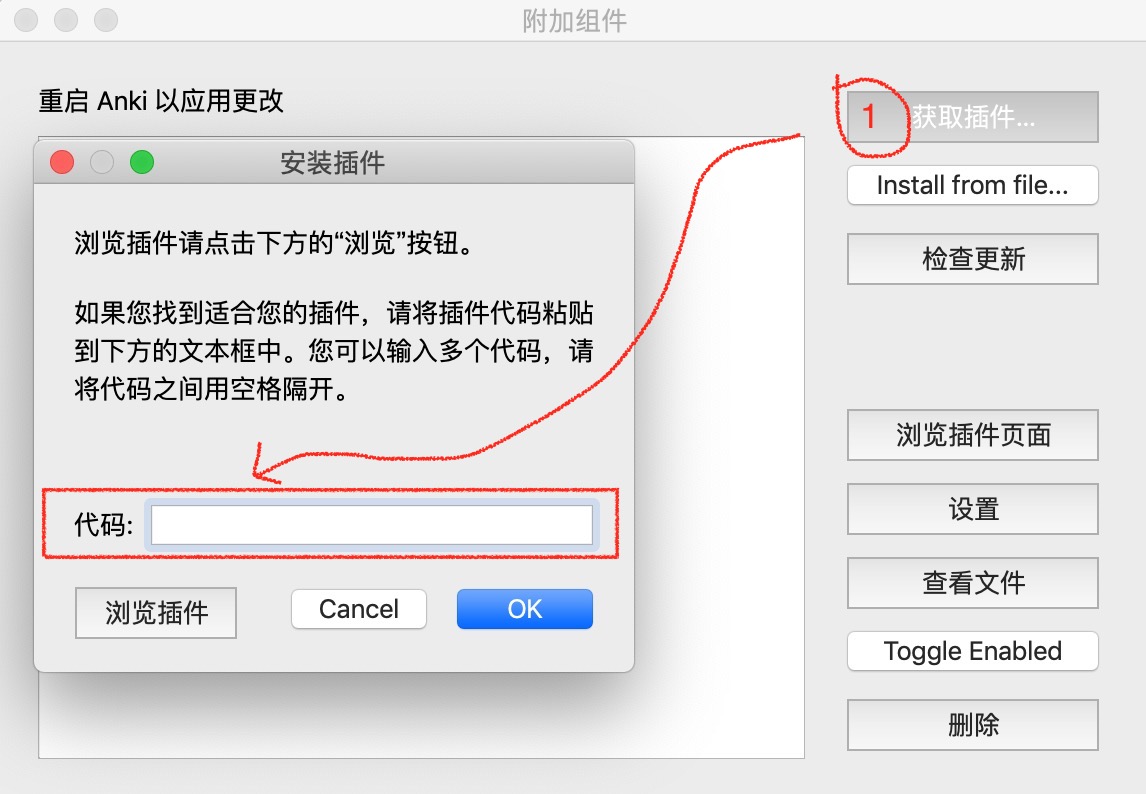
1

2 设置自己的模板

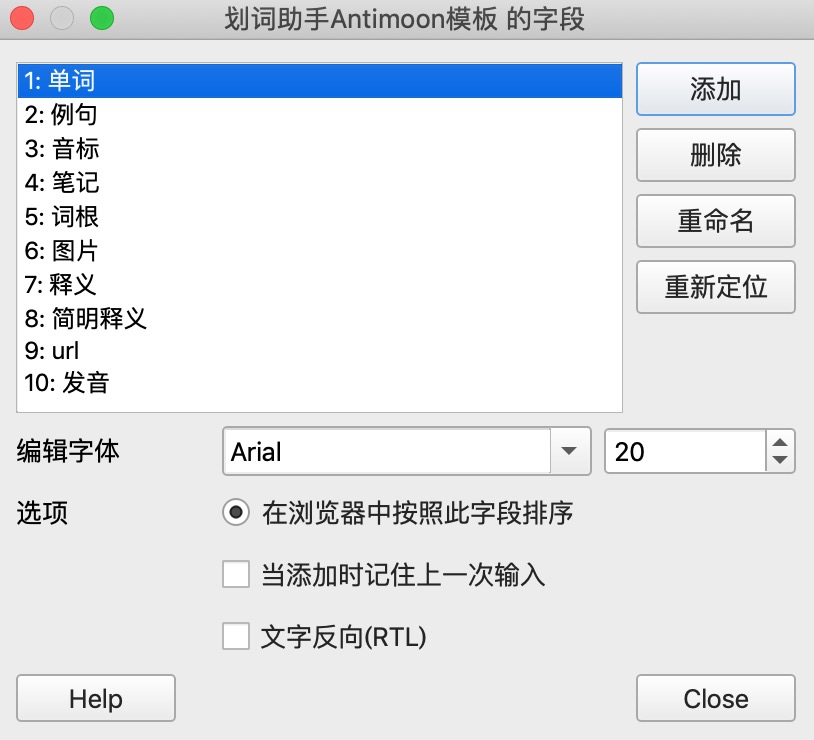
5
我在划词助手Antimoon模板的基础上增加了一些自己需要的字段,例如:“词根”“图片”“原文例句”

回到模板设置,点击【卡片】
正面和背面设置如下:
- 正面
<div class="section"> <div id="front" class="items">
<span>{{单词}}</span>
</div>
<hr>
<div id="phonetic" class="items">
<span>{{音标}} {{发音}}</span>
</div>
</div>
{{#例句}}
<div class='section'>
<div id="sentence" class="items">
{{例句}}
</div>
</div>
{{/例句}}
- 背面
{{FrontSide}} <!-- back section -->
{{#释义}}
<div class="section">
<div id="def" class="items">{{释义}}</div>
</div>
{{/释义}}
{{#笔记}}
<div class="section">
<div id="note" class="items">{{笔记}}</div>
</div>
{{/笔记}}
{{#词根}}
<div class="section">
<div id="def" class="items">{{词根}}</div>
</div>
{{/词根}}
{{#图片}}
<div class="section">
<div id="def" class="items">{{图片}}</div>
</div>
{{/图片}}
{{#简明释义}}
<div class='section'>
<div id="sentence" class="items">{{简明释义}}</div>
</div>
{{/简明释义}}
<script type="text/javascript">
var initVoice = function () {
var player = document.getElementById('dictVoice');
document.addEventListener('click', function (e) {
var target = e.target;
if (target.hasAttribute('role') && target.getAttribute('role').indexOf('dict_audio_js') >= 0) {
var url = target.getAttribute('data-rel'); player.setAttribute('src', url);
player.volume = 1;
player.play();
e.preventDefault();
}
}, false);
};
initVoice();
</script>
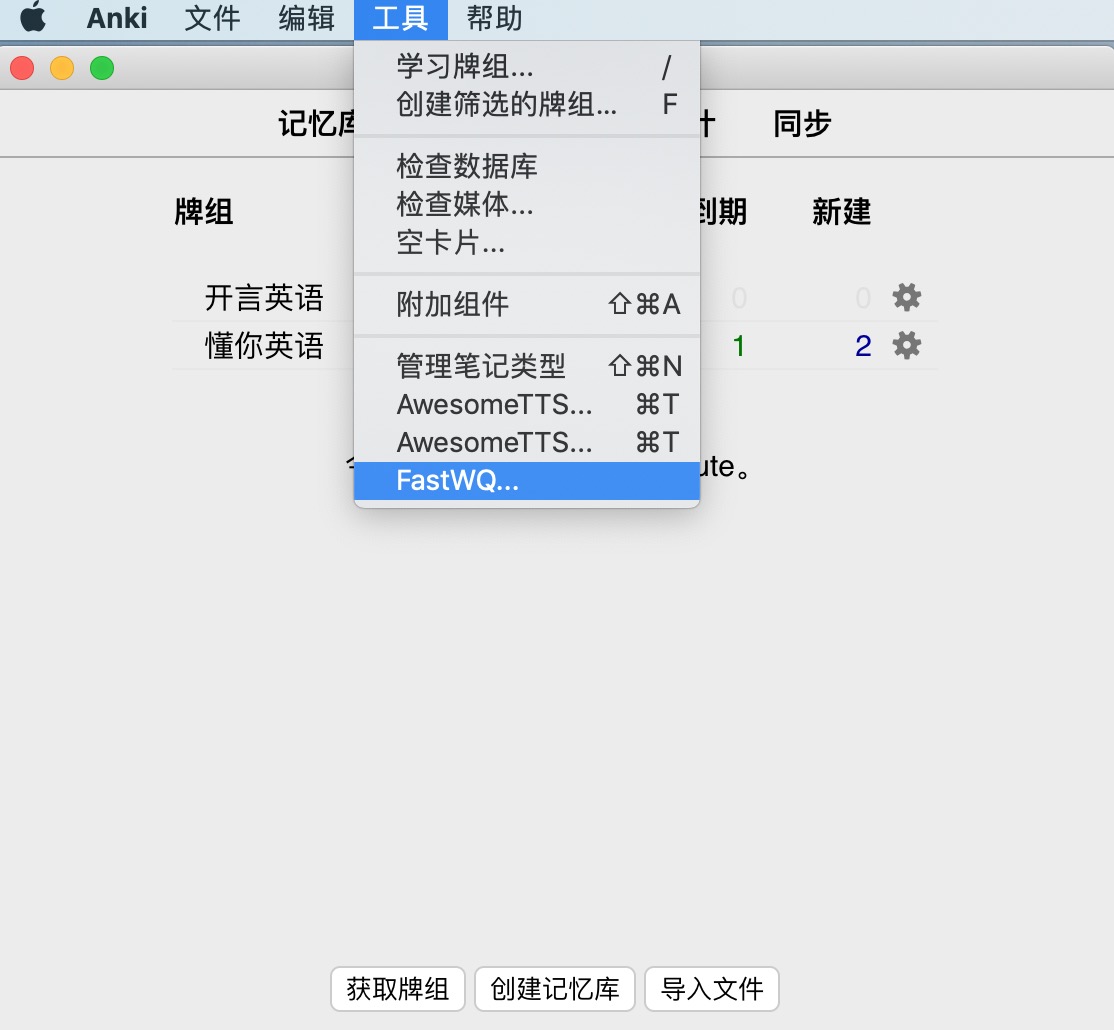
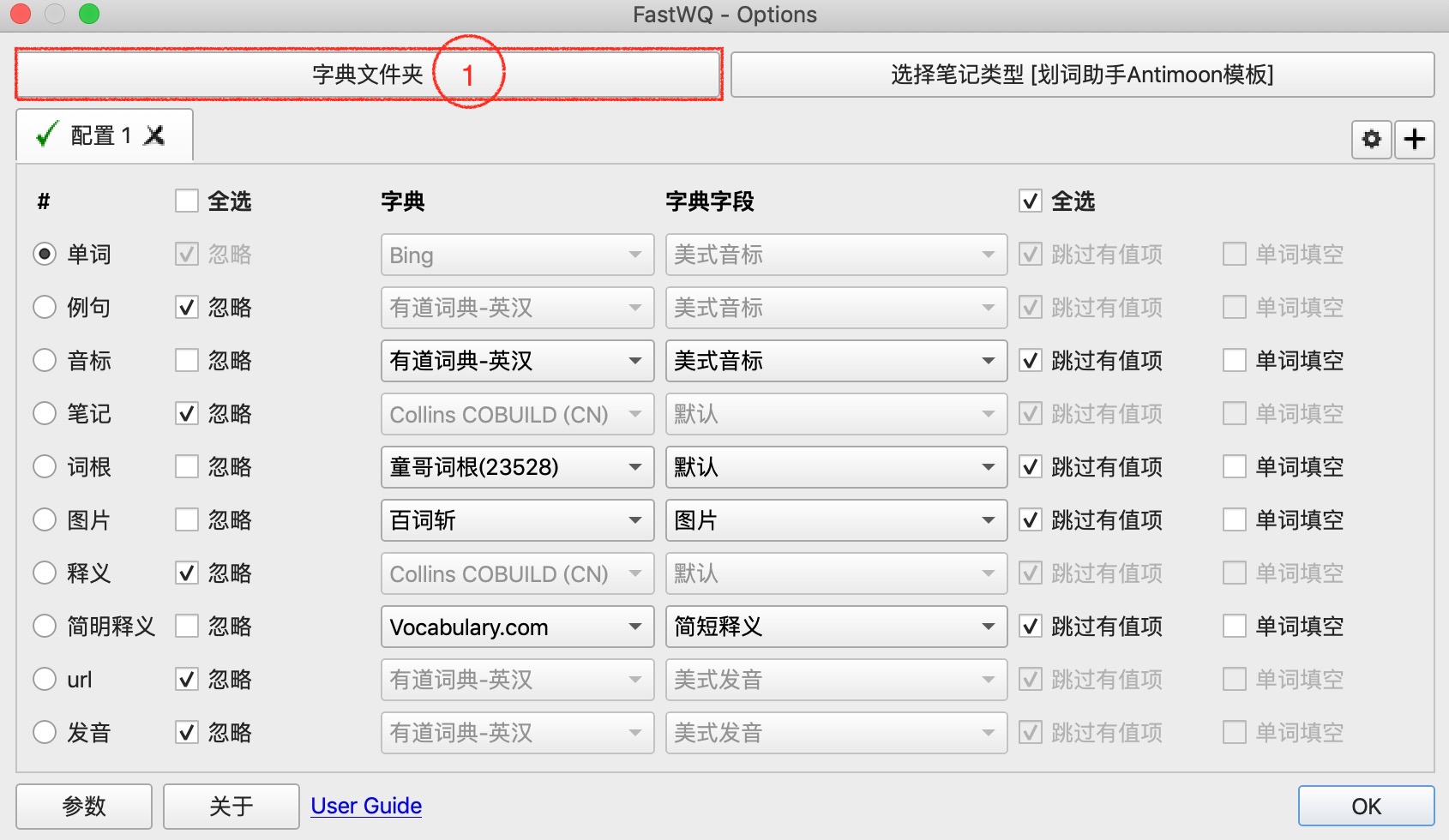
- 打开FastWQ,选择词库

3 
4
选择你的MDX文件存放位置
配置如上图,忽略掉例句(以免被替换掉原文例句)忽略掉释义(在手机端用划词助手会选取与原文释义匹配,无需再替换)简明释义使用的是Vocabulary的简短释义(英文)用做辅助记忆。
因为我个人对词根的需求程度比较高,所以无此需要的,可以跳过。
- 设置完成后。可以在Anki界面,点击【添加】,新增一个单词,然后选择加载测试,如下:

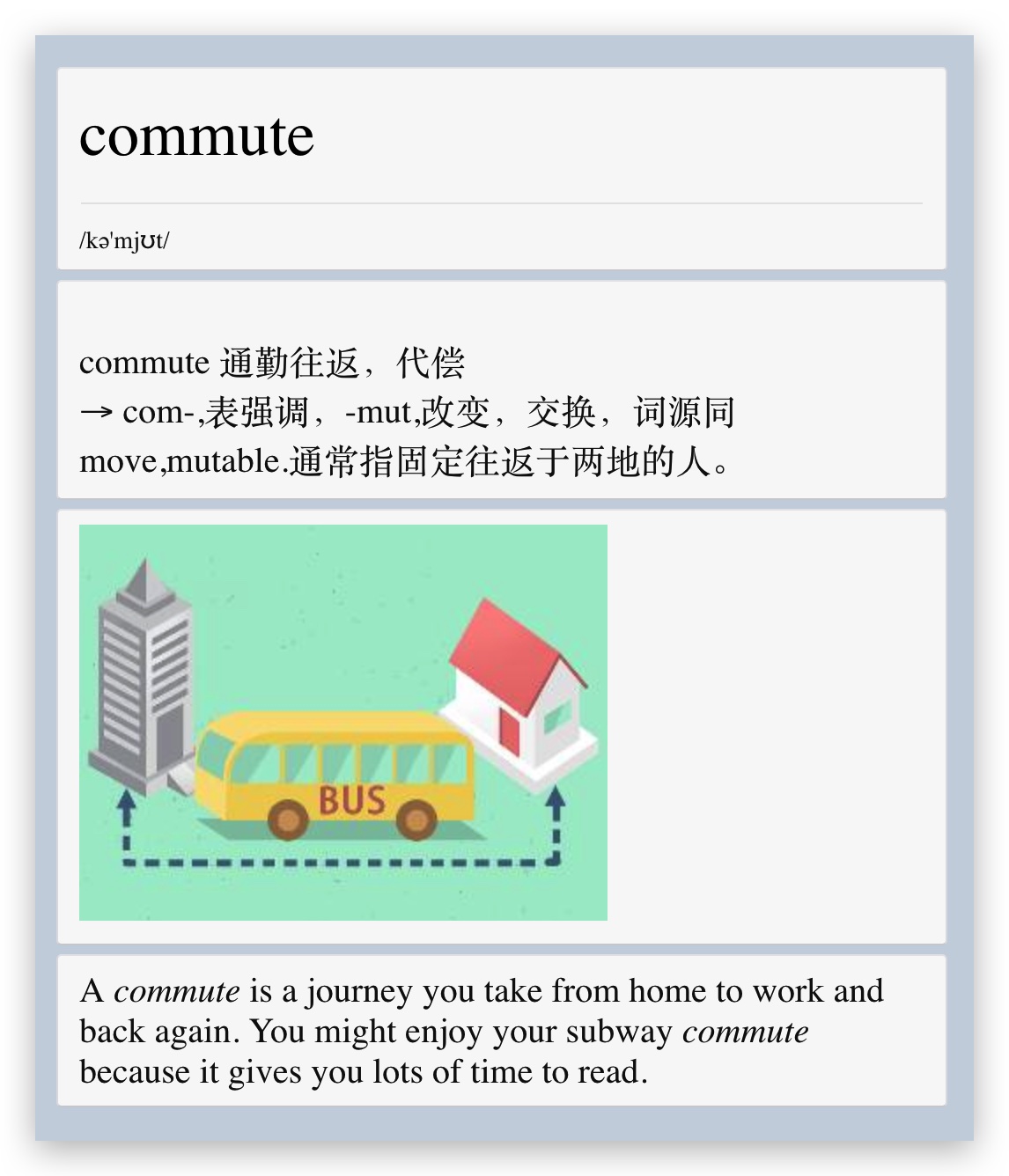
7
正面:

背面根据FastWQ设置会有不同:


- 测试完,先用手机端对懂你英语的单词例句进行划词。同步后打开电脑端进行同步。
- 打开【浏览】
- 全选添加的懂你生词
- 点击菜单栏“FastWQ”,选择【查询选中项】
- 所有添加进来的单词,会被二次加载词根,图片以及简明释义。
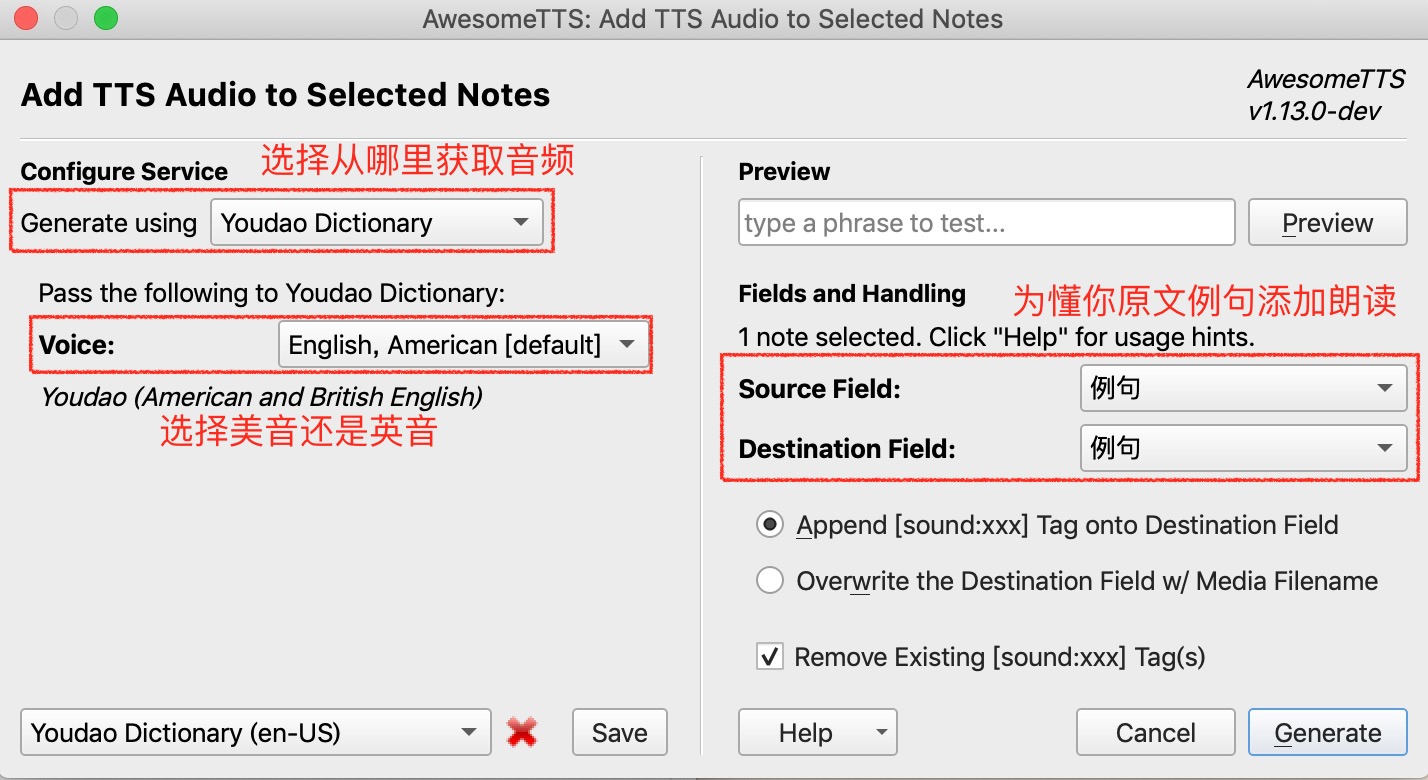
- 最后全选一遍,点击菜单栏“AwesomeTTS”,选择【Add Audio to Selected...】

10
设置如下:完成点击【Generate】

到这里就完成了。
同步到手机里后,在任何时候都可以拿来听音频磨耳朵,同时可以有语境复习。通过助记图片、词根词缀,还有双语释义进行反向记忆。
以上相关需要下载的部分:
插件,官方都有,连网安装即可。
童哥词根词库,点这里下载。
划词助手AntiMoon模板,在使用划词助手时,就自动会有,不用另行下载。
